Даже когда занимаешься версткой довольно долго, иногда некторые простые моменты могут отнять некоторое время. Один из таких для меня было то, что когда выводишь рядом radio-button и текст к нему, то текст получается немного ниже, чем следовало бы. И лично меня это немного раздражало и поэтому я решил выровнять текст и радио-кнопку по вертикали по центру, чтобы они смотрелись красиво.
В исходном варианте всё выглядело так:
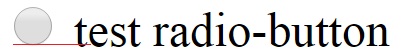
<input type="radio" value="1" /> test radio-button
На экране (при увеличении масштаба) это выглядит так:

Т.е. видно, что текст чуть ниже, чем нужно. Как же выровнять текст относительно radio-button по вертикали, чтобы он был по середине, как и сам radio-button. Чтобы каждый раз не искать решение когда оно потребуется, я и написал эту заметку.
Есть несколько вариантов как сделать выравнивание. Но я приведу на мой взгляд самый простой и самый короткий способ, как говорится без всяких заморочек.
Выравнивание radio-button по вертикали в одну линию с текстом
Этот способ работает во всех современных браузерах.
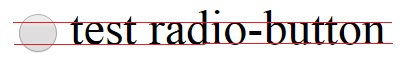
<input type="radio" value="1" style="vertical-align:middle;margin:0;" /> test radio-button
Выглядеть после выравнивания будет так:

Если вы применяете какие-то особенные шрифты или просто хочется немного сместить радио кнопку по вертикали, можно воспользоваться таким тоже простым вариантом:
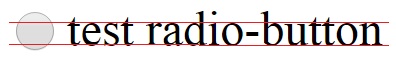
<input type="radio" value="1" style="vertical-align:middle;margin:-2px 0 0 0;" /> test radio-button
Результат будет такой:

В интернете есть и другие варианты выравнивания.
Выравнивание radio-button с помощью таблицы
<table border="0">
<tr>
<td style="vertical-align:middle;"><input type="radio" value="1" /></td>
<td style="vertical-align:middle;">test radio-button</td>
</tr>
</table>
Однако по-моему это очень громоздкий вариант, да и устаревший очень.





Комментарии к статье:
Добавить комментарий: